hxタグは<body></body>内で使用する見出し要素になります。
そのページの見出しですから、ロボットは重要視=重要な加点要素となります。
------------------------------------------------
hxタグのソース例
h1 大見出し
<h1>○○○△△△</h1>
h2 中見出し
<h2>△△△□□□</h2>
h3 小見出し
<h3>□□□◇◇◇</h3>
以下h4~h6まで同じ要領。
・各見出しの後に適切な補助テキストを導入する事をおすすめします。
・見出しタグはそのまま使うと大きすぎるのでCSSでサイズ調整をします。
※各検索エンジンはサイズ調整はスパムとみなしておりませんが可視加減は大切です。
本文中の通常テキストと同サイズ程度・同色程度が望ましいです。
又、画像置き換え(text-indent: -9999px;)等は適切であれば問題ないとされています。
------------------------------------------------
加点要素の力関係
h1>h2>h3>h4>h5>h6
・h1タグは通常1回です。2回使用してもスパムではないのですが、SEO的に「そのページに伝えたい情報が2つある」=「その内の1つの重要度が薄くなる」という事になる為、2回使用は好ましくありません。
加点ポイントを10Pとした場合
<hx>○○○の△△△は□□□</hx>
|--5P--|--3P--|---2P---|
titleタグと同様に左の方が加点ポイントが高くなります。
最近のYSTではキーワード近接度が高いと、トップページが飛ばされたり、下層ページより下位に表示されたりします。
(通称:TDP 某SEO塾が命名されました)
これを防ぐ為に、h1~h6の左側に同じキーワードを詰め込みすぎないように注意する必要があります。
------------------------------------------------
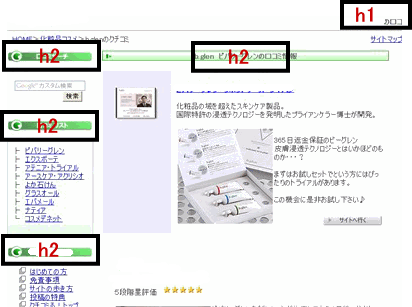
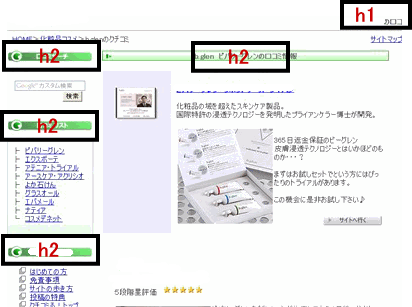
hxタグの使用配置例

h1はソース表示にした時に<body>直下にくるのが望ましいといわれています。
例)
<body>
<h1>あれこれのそれこれ</h1>
その為、画面の左上部に小さい文字が表示されているサイトを多く見かけます。
ユーザーには、ソース内のSEO事情は関係ないのでユーザービリティを考慮する必要があります。できればCSSで、ユーザー視点を考慮した位置に配置するようにしましょう。
そのページの見出しですから、ロボットは重要視=重要な加点要素となります。
------------------------------------------------
hxタグのソース例
h1 大見出し
<h1>○○○△△△</h1>
h2 中見出し
<h2>△△△□□□</h2>
h3 小見出し
<h3>□□□◇◇◇</h3>
以下h4~h6まで同じ要領。
・各見出しの後に適切な補助テキストを導入する事をおすすめします。
・見出しタグはそのまま使うと大きすぎるのでCSSでサイズ調整をします。
※各検索エンジンはサイズ調整はスパムとみなしておりませんが可視加減は大切です。
本文中の通常テキストと同サイズ程度・同色程度が望ましいです。
又、画像置き換え(text-indent: -9999px;)等は適切であれば問題ないとされています。
------------------------------------------------
加点要素の力関係
h1>h2>h3>h4>h5>h6
・h1タグは通常1回です。2回使用してもスパムではないのですが、SEO的に「そのページに伝えたい情報が2つある」=「その内の1つの重要度が薄くなる」という事になる為、2回使用は好ましくありません。
加点ポイントを10Pとした場合
<hx>○○○の△△△は□□□</hx>
|--5P--|--3P--|---2P---|
titleタグと同様に左の方が加点ポイントが高くなります。
最近のYSTではキーワード近接度が高いと、トップページが飛ばされたり、下層ページより下位に表示されたりします。
(通称:TDP 某SEO塾が命名されました)
これを防ぐ為に、h1~h6の左側に同じキーワードを詰め込みすぎないように注意する必要があります。
------------------------------------------------
hxタグの使用配置例

h1はソース表示にした時に<body>直下にくるのが望ましいといわれています。
例)
<body>
<h1>あれこれのそれこれ</h1>
その為、画面の左上部に小さい文字が表示されているサイトを多く見かけます。
ユーザーには、ソース内のSEO事情は関係ないのでユーザービリティを考慮する必要があります。できればCSSで、ユーザー視点を考慮した位置に配置するようにしましょう。
