<ol>や<ul>といったリストタグは、コンテンツに関連した情報を羅列しているであろうという観点からアルゴリズムでは加点要素とされています。
------------------------------------------------
ulタグ(リスト・一覧)のソース例
<ul>
<li>検索エンジン最適化</li>
<li>内部要因</li>
<li>外部要因</li>
</ul>
ブラウザ上の表示
- 検索エンジン最適化
- 内部要因
- 外部要因
olタグ(数字順リスト)のソース例
<ol>
<li>検索エンジン最適化</li>
<li>内部要因</li>
<li>外部要因</li>
</ol>
ブラウザ上の表示
- 検索エンジン最適化
- 内部要因
- 外部要因
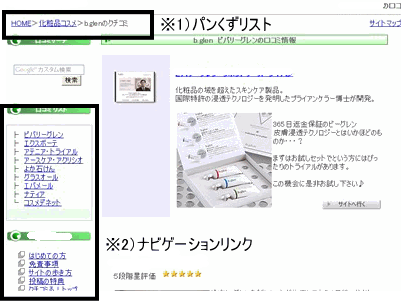
パンくずリスト(※1)やナビゲーションリスト(※2)に使うと効果的とされています。
 配置や装飾はCSS(スタイルシート)を用います。
配置や装飾はCSS(スタイルシート)を用います。